VS Code新手必备个性化贴
配置篇
字体配置
VSC的字体配置方式同网页中的html样式,优先度高的字体先配置,若该字体无该字符,那么在下一个字体里找。我这里英文字母使用Source Code Pro,中文使用苹方。在设置中搜索font,填入设置如下
1 | Source Code Variable,Consolas, 'Courier New', monospace,苹方 |
平滑动画
最新版本的VSC支持光标平滑移动(效果犹如Office三件套中你按上下左右移动光标)。
在设置中搜索cursor,选中Cursor Smooth Caret Animation选项。
小地图
搜索minimap可以开启或者关闭小地图。
插件篇
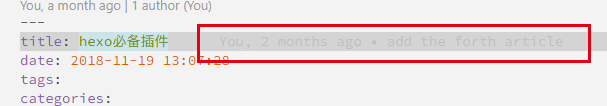
gitlen
这款插件功能很多,比如默认开启的blame功能,可以查看光标所在行最新的更改记录。还有很多其他的功能,使用git作为仓库的小伙伴千万别错过。

键盘映射
VSC支持通过安装插件来更改快捷键。如果你是从别的编辑器搬过来的,直接在插件库里面搜索上一个编辑器的名字,安装即可。
另外,也支持自定义快捷键,可以通过文件->首选项->键盘快捷方式来设置自己的快捷键。
这里推荐新增两个方便用的快捷键,键位参考visual studio。
- 关闭所有选项卡 搜索Close All Editors,先按下ctrl+k,松开,w
- 关闭其他选项卡 搜索Close All Editors,先按下ctrl+k,松开,k
glasslt
可以透明化编辑器的插件。安装后可以在设置中搜索glass,更改透明度。
markdownlint
一个检查markdown规范的插件。
跟着插件的提示写就能写出好看的markdown啦!
markdown all in one
支持写markdown的时候的快捷特性。比如ctrl+b粗体,ctrl+i斜体,比如输入列表的时候按回车,会生成下一个列表符号。
主题篇
推荐几个比较养眼的主题:
- panda
- one monokai theme
- blackboard
- papercolor-vscode
- winter is coming theme